使用分栏布局实现瀑布流效果 纯css实现瀑布流效果
2024/11/05 19:53:41 懒猫导航网 已浏览4次本次懒猫导航网 ,使用纯css实现瀑布流,方便简单快捷。
下面我简单写了一个demo分享给大家
其中
column-count用来设置列数
column-gap用来设置列间距
break-inside:avoid; 避免在元素内部断行并产生新列
css代码
 管理员已设置登录后刷新可查看
管理员已设置登录后刷新可查看html代码
 管理员已设置登录后刷新可查看
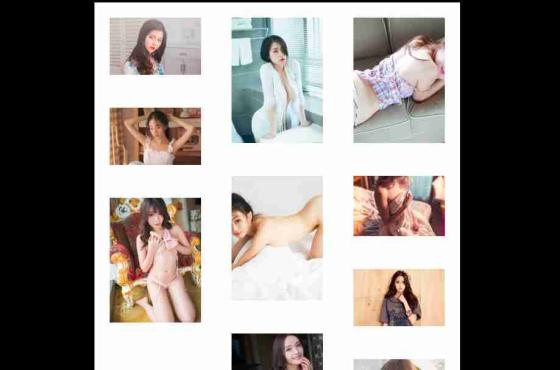
管理员已设置登录后刷新可查看最终效果图如下:
当然,相信你足够优秀,可以使用媒体查询,配合上 column-count 来实现一套响应的瀑布流。